Set 1 - Create a google application
- Create a google application at https://console.developers.google.com

- Set OAuth consent screen

- Fill up the requirement to create a client id

- Save the client id and secret, we will use it later when creating a client in keycloak
Set 2 - Setup Keycloak
- Create realm social-oauth
- Create Identity Provider
- Identity Provider
- Add provider
- Copy the client id and secret that we save earlier in their respective fields
- Create a new keycloak application client
- While in the client, click the Installation tab
- Under format option select "Keycloak OIDC JSON"
- Copy and paste this value in a file named keycloak.json inside your javaee7 web project's web-inf directory.
Set 3 - Create our web project
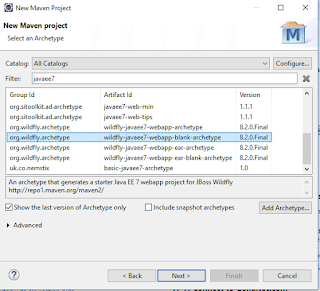
- Create a new maven project using javaee7 blank archetype, name it social-oauth-demo.

- Create a file name keycloak.json, content will be coming from the keycloak client that we just created.
It should look like this:{
"realm": "social-auth",
"auth-server-url": "http://localhost:8180/auth",
"ssl-required": "external",
"resource": "social-auth-client",
"public-client": true
} - Create web.xml file, where we will specify keycloak as the authentication method. Also secure a web resource.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<module-name>social-auth-demo</module-name>
<security-constraint>
<web-resource-collection>
<web-resource-name>All Pages</web-resource-name>
<url-pattern>/social/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>social-access</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>KEYCLOAK</auth-method>
<realm-name>social-auth</realm-name>
</login-config>
<security-role>
<role-name>social-access</role-name>
</security-role>
</web-app> - Build and deploy the war in wildfly. Make sure that wildfly has keycloak client installed.
- Open a browser and enter http://localhost:8080/social-auth-demo/social/index.html, this should redirect to keycloak's login page. You should see a google icon to login.

The same logic applies to facebook.






0 nhận xét:
Đăng nhận xét